Happy 100th revision! For me this is truly a milestone. I mean, 100 revisions since Music was just a basic UI concept. Now look at it. It plays music, sorts tracks by artist, album, has playlist support, shows cover art, seeks and starts to look pretty darn good.
We celebrate by giving you Music 0.6!
Changelog:
-
HUD support (Daniel Holm)
-
New app icon (Sam Hewitt)
-
New album view (Victor Thompson)
-
New artist view (Victor Thompson)
-
New first page with last played and genres (Victor Thompson)
-
New Add to playlist page (Daniel Holm)
-
Playlists now shows number of tracks (Daniel Holm)
-
Currently played track is highlighted all over the app. (Andrew Hayzen)
-
Animation when jump to next track. (Andrew Hayzen)
-
Clicking on a track bring the user to the queue. (Victor Thompson)
-
Merged together Queue with Now Playing, which has become the central part of the app (Andrew Hayzen)
-
Swipe to delete (Andrew Hayzen)
-
Adding apparmor manifest for when running confined. (Sergio Schvezov)
-
Updated Autopilot to (Victor Thompson):
-
Test Next song.
-
Test Use Oggs.
-
Bugs fixed:
-
Fix when adding item to queue from album page that album data does not
appear in the play queue. (Andrew Hayzen) -
Playlist Null property (Andrew Hayzen)
-
Play Queue cache (Andrew Hayzen)
-
Add to queue album page (Andrew Hayzen)
-
Fix location of added music content (Victor Thompson)
-
Debian fix common folder (Andrew Hayzen)

Victor has made a lot of progress with integrating the new Mediascanner (which will be system wide in Ubuntu) into Music. Packages for using it – together with Grilo QML bindings – are landing in the Core Apps PPA. This is one of the most heavy (important) things that will have to be done by the time of 1.0 release.
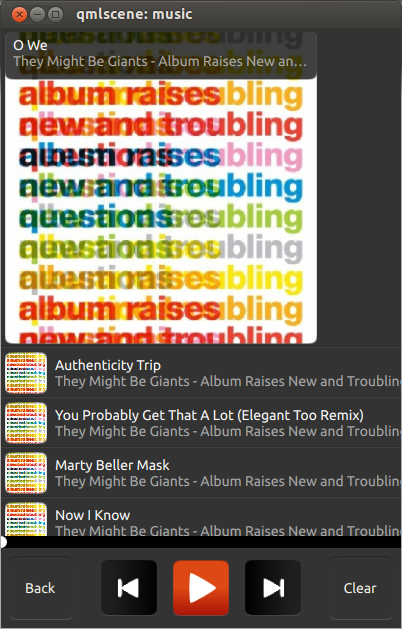
The UI/UX is undergoing a real facelift to look like Lisette Ledgers design: http://design.canonical.com/2013/08/music-app-focus-on-the-content/
The focus is on the content with the Queue now playing a central role. The new design are coming a long nicely with both large and small fixes coming in continuously.
The main theme of the discussion me, Victor and Andrew right now is the Toolbar and the expanded listitems, which will make a lot of change.
We are also awaiting the API to make the app stay awake (keep playing music) after screen off.
So there you have it. The changes to and the release of Music 0.6.
There’s still a lot that needs to be done for 1.0 in October, but we’ll get there.
Kommentarer är stängda